Anime Mash - A Fun Anime Character Voting Web App

As part of my ongoing exploration of web development technologies, I had the exciting opportunity to create Anime Mash, a fun and interactive web application inspired by Facemash but focused on anime characters. This project allowed me to dive deep into modern web development practices, working with both frontend and backend technologies to create a comprehensive full-stack application.

Project Overview
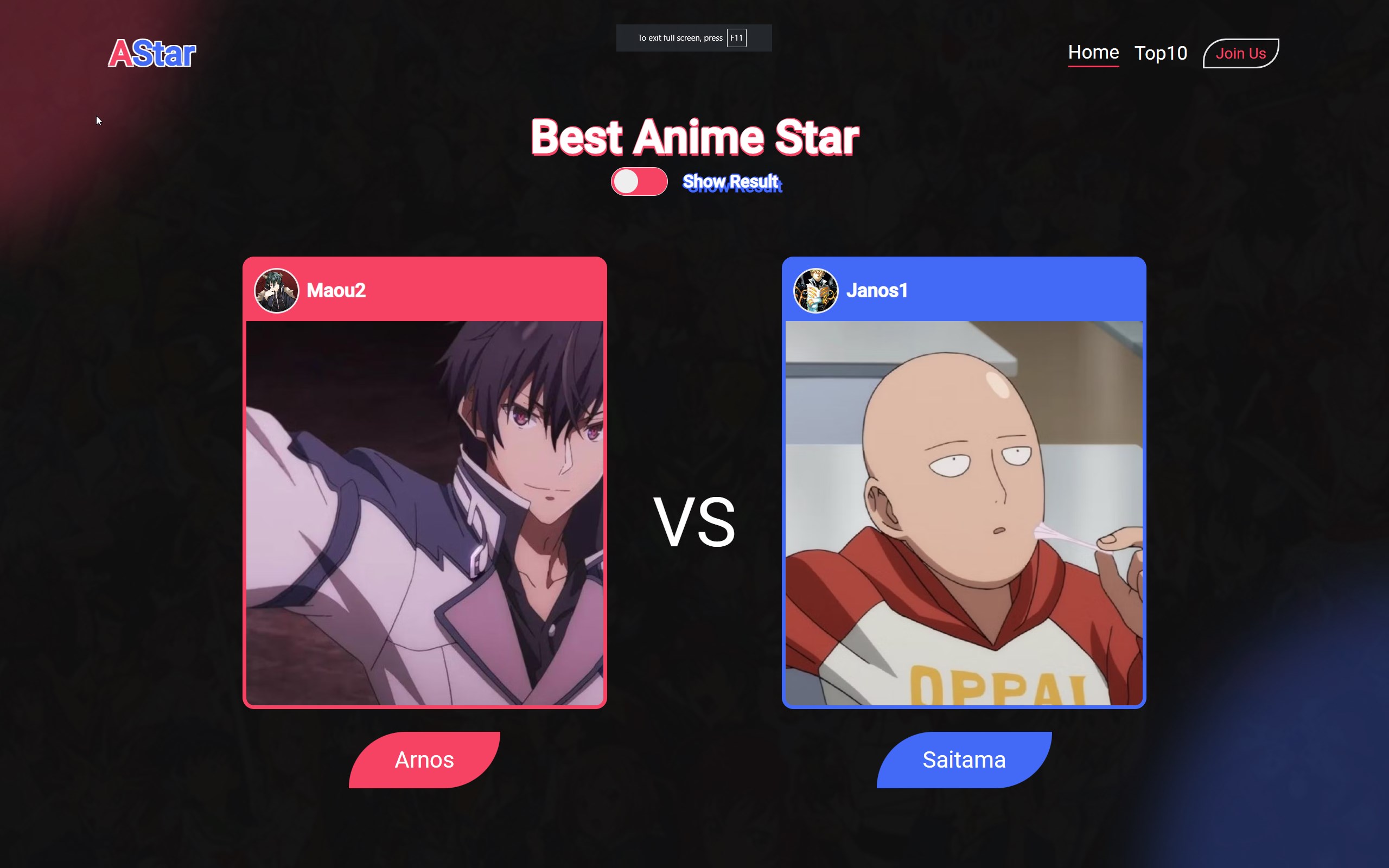
Anime Mash is designed to let users vote for their favorite anime characters in head-to-head comparisons. The main goal is to determine the most popular characters in the anime world through user votes. This project showcases the practical application of various web development skills in creating an engaging, real-world application.
Key Features
- Head-to-head comparisons of anime characters
- Voting system to choose the best character
- Leaderboard of top-rated characters
- Responsive design for both desktop and mobile devices
- User authentication and management
- Image upload and retrieval
- Ranking system based on user votes
Technology Stack
One of the most exciting aspects of this project was the opportunity to work with a modern, diverse technology stack:
Frontend (Angular)
- Angular
- TypeScript
- Angular Material (for UI components)
- Firebase (for frontend hosting)
Backend (Node.js)
- Node.js
- Express.js
- MySQL
- Firebase Storage
- TypeScript
This combination of technologies allowed for a robust, scalable, and efficient application structure.
Development Highlights
Creating Anime Mash was an incredible learning experience. Some of the challenges we faced and overcame included:
- Implementing a fair and efficient voting system
- Designing an intuitive and responsive user interface using Angular Material
- Creating a secure user authentication system
- Developing an efficient backend API with Node.js and Express
- Integrating Firebase for hosting and storage solutions
- Implementing TypeScript on both frontend and backend for improved code quality and developer experience
Project Structure
The Anime Mash project is divided into two main components:
- Frontend Angular application
- Backend API built with Node.js and TypeScript
This separation of concerns allowed for better code organization and the potential for independent scaling of frontend and backend components.
Learning Outcomes
This project provided valuable experience in several areas:
- Full-stack development with modern technologies
- Working with Angular and its ecosystem
- Server-side development with Node.js and Express
- Database management with MySQL
- Cloud services integration (Firebase)
- Implementing responsive design principles
- Handling user authentication and data security
Conclusion
Anime Mash was an excellent opportunity to apply web development concepts in a fun, engaging project. It allowed me to gain hands-on experience with a variety of frontend and backend technologies, database management, user authentication, and cloud services.
The challenges faced during the development process, from designing an efficient voting system to implementing responsive UI components, have significantly enhanced my skills as a web developer. This project serves as a testament to the power of modern web technologies in creating interactive and enjoyable user experiences.