Building an IMDb Clone with Angular - A Web Development Journey

As part of my journey to master Angular development, I embarked on an exciting project to create an IMDb clone. This project not only allowed me to apply various Angular concepts but also resulted in a functional and engaging web application that movie enthusiasts would appreciate.
Project Overview
The IMDb Clone is an Angular-based web application that mimics some of the core functionalities of the popular Internet Movie Database (IMDb). The project features three main pages: Home, Movie Details, and Star Details. It leverages the OMDb API to fetch real-time movie and actor information, providing users with up-to-date content.
Key Features
- Home page showcasing a list of popular movies and actors
- Detailed movie page with comprehensive information about selected films
- Actor profile page displaying biographical information
- Integration with OMDb API for real-time data retrieval
Technology Stack
The project utilizes a modern web development stack:
- Angular: For building the user interface and managing application state
- TypeScript: For adding strong typing and enhanced developer experience
- HTML/SCSS: For structuring and styling the application
- OMDb API: For fetching movie and actor data
Development Highlights
Creating the IMDb Clone was an incredible learning experience. Some of the key aspects of the development process included:
API Integration
One of the most crucial parts of the project was integrating the OMDb API. This allowed us to fetch real-time data about movies and actors, ensuring that our application always displays current information. The integration process involved creating services to handle API calls and managing the received data efficiently.
Routing
We implemented Angular’s routing module to navigate between different pages seamlessly. This not only improved the user experience but also allowed us to create a single-page application feel, enhancing performance and responsiveness.
Styling
The project uses a combination of custom SCSS and Angular Material for styling. This approach allowed us to create a visually appealing interface while maintaining consistency across the application. We paid special attention to creating a responsive design that works well on both desktop and mobile devices.
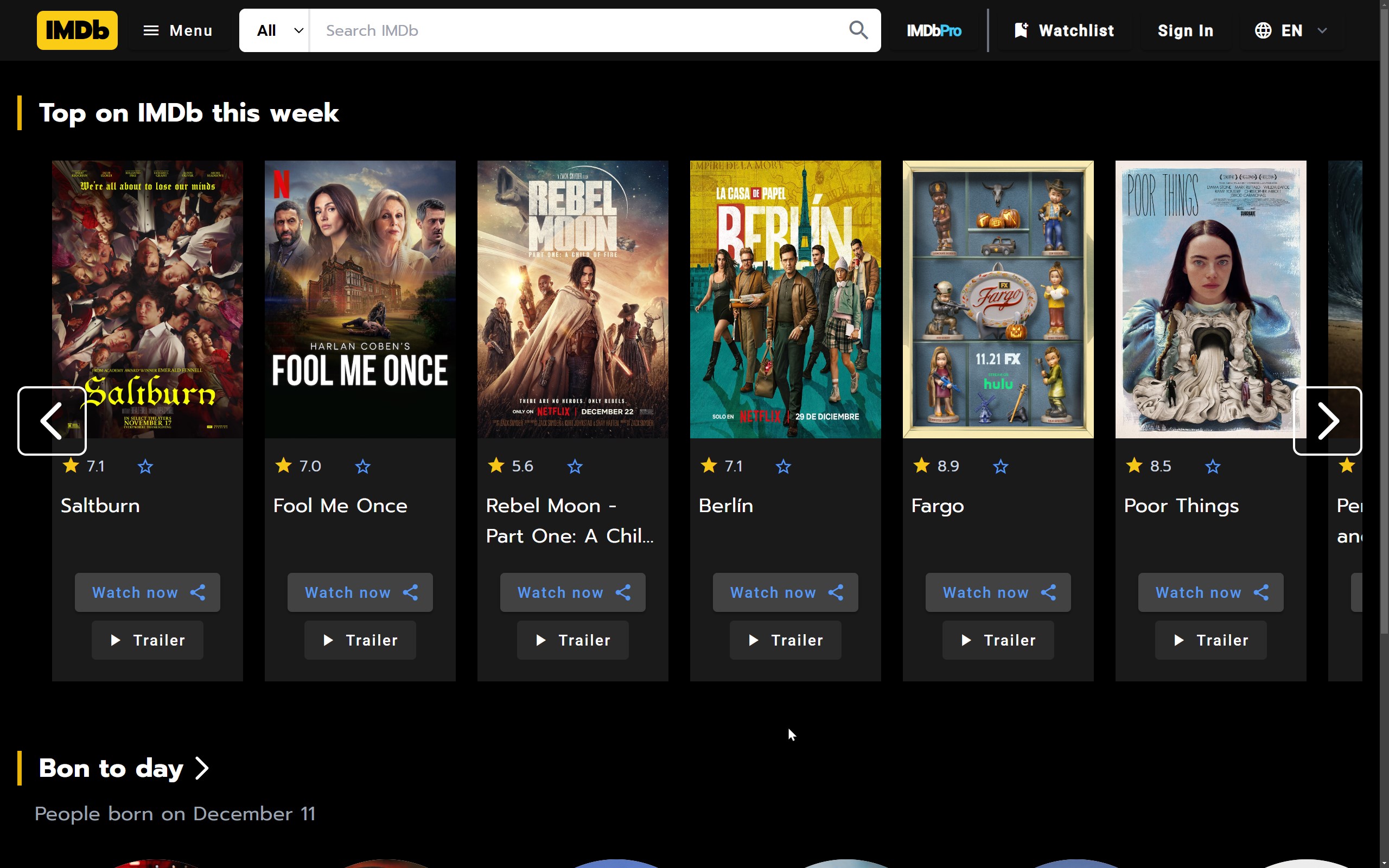
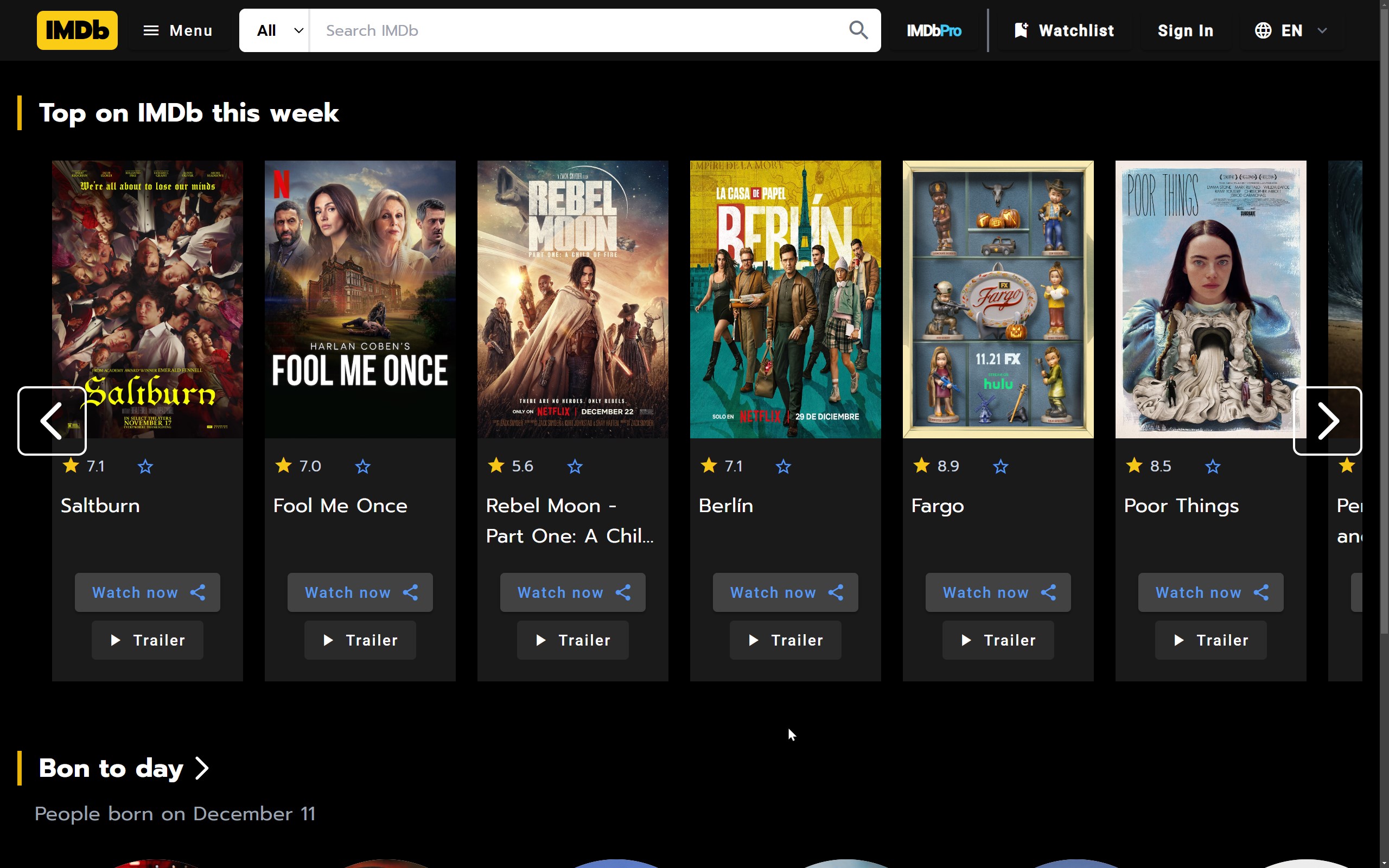
Project Screenshots
Let’s take a visual tour of the key pages in our IMDb Clone:

Home Page: Displaying a curated list of popular movies and actors

Movie Details Page: Showing comprehensive information about a selected film

Star Details Page: Presenting biographical information about actors
Learning Outcomes
This project provided valuable experience in several areas:
- Building a multi-page Angular application
- Integrating third-party APIs and managing asynchronous data
- Implementing effective routing strategies
- Creating responsive and visually appealing user interfaces
- Working with TypeScript for improved code quality and developer experience
Future Improvements
While the current version of the IMDb Clone is functional and engaging, there are several areas where we plan to enhance the application:
- Implement search functionality to allow users to find specific movies or actors
- Add user authentication and personalized watchlists for a more tailored experience
- Enhance the responsive design for an even better mobile experience
- Implement caching mechanisms to reduce API calls and improve performance
Conclusion
Developing this IMDb Clone was an excellent opportunity to apply Angular concepts in a practical, real-world scenario. It allowed me to gain hands-on experience with component architecture, data management, API integration, and user interface design.
The challenges faced during the development process, from implementing efficient data fetching to creating a responsive layout, have significantly enhanced my skills as an Angular developer. This project serves as a testament to the power of Angular in creating interactive and informative web applications.