Building a Movie App with Angular and OMDb API - A Web Development Journey

As part of my journey to master Angular development, I embarked on an exciting project to create a comprehensive movie information application. This project not only allowed me to apply various Angular concepts but also resulted in a functional and engaging web application that movie enthusiasts would appreciate.
Project Overview
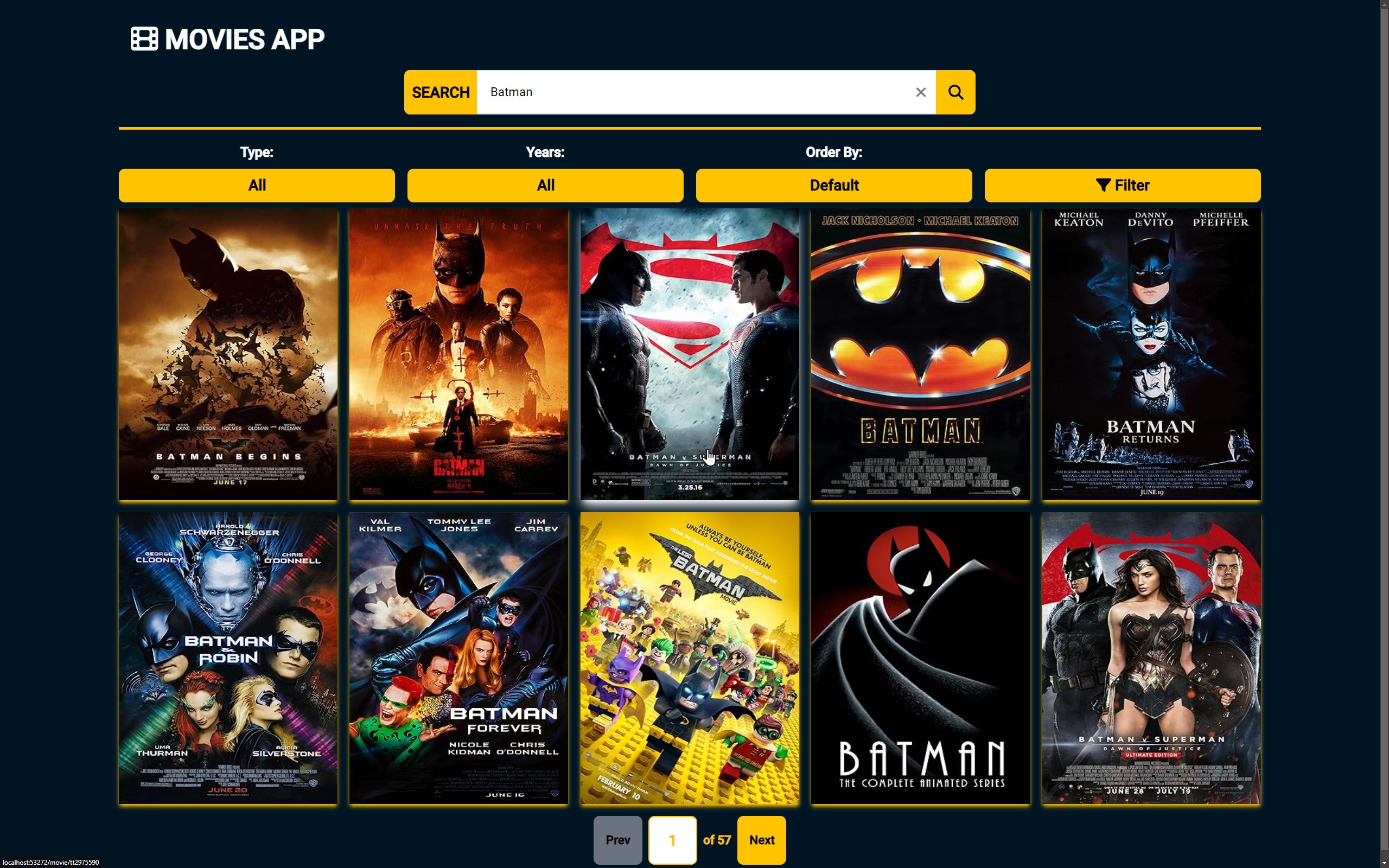
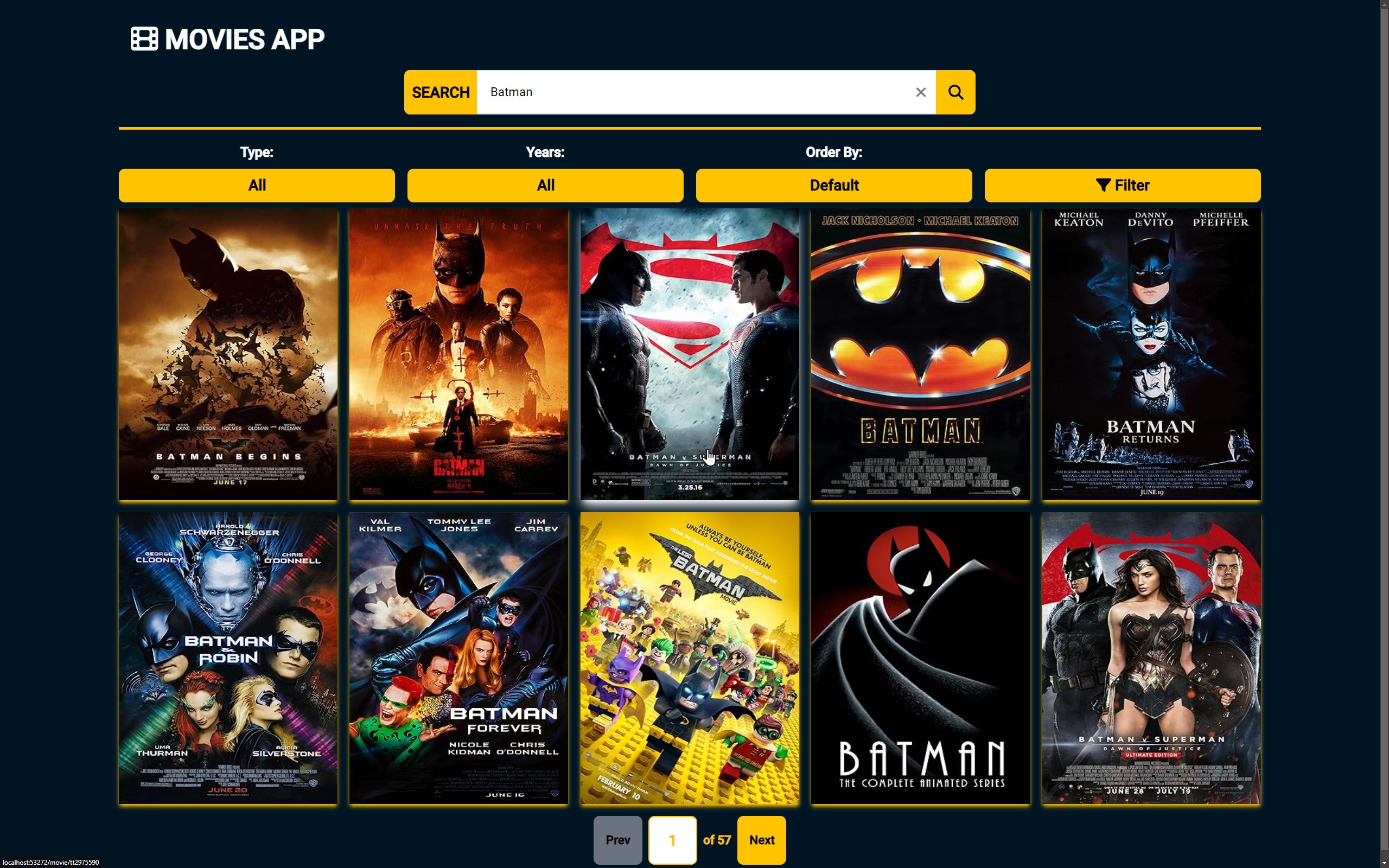
The Movie App is an Angular-based web application that provides users with detailed information about movies and TV shows. It leverages the OMDb API to fetch real-time data, offering users up-to-date content. The project features a home page with search functionality and detailed views for individual movies or shows.

Home Page: Displaying search results and movie information
Key Features
- Search functionality to find movies and TV shows
- Detailed movie/show page with comprehensive information
- Responsive design for both desktop and mobile devices
- Real-time data fetching from OMDb API
Technology Stack
The project utilizes a modern web development stack:
- Angular: For building the user interface and managing application state
- TypeScript: For adding strong typing and enhanced developer experience
- RxJS: For handling asynchronous operations and event-based programming
- HTML/SCSS: For structuring and styling the application
- OMDb API: For fetching movie and TV show data
Development Highlights
Creating this Movie App was an incredible learning experience. Some of the key aspects of the development process included:
API Integration
One of the most crucial parts of the project was integrating the OMDb API. This allowed us to fetch real-time data about movies and TV shows. The integration process involved creating services to handle API calls and managing the received data efficiently.
Reactive Forms and Search Functionality
We implemented a reactive search form that utilizes RxJS operators to create a smooth and efficient search experience. This includes debouncing user input and cancelling previous requests when a new search is initiated.
Detailed Movie View
We created a detailed view for individual movies or TV shows, displaying comprehensive information fetched from the OMDb API.

Movie Details Page: Showing comprehensive information about a selected film
Learning Outcomes
This project provided valuable experience in several areas:
- Building a responsive Angular application
- Integrating third-party APIs and managing asynchronous data with RxJS
- Implementing efficient search functionality using reactive forms and RxJS operators
- Creating reusable Angular components and services
- Handling error scenarios and implementing proper error handling
Future Improvements
While the current version of the Movie App is functional and engaging, there are several areas where we plan to enhance the application:
- Implement user authentication and personalized watchlists
- Add a rating system for users to rate movies and shows
- Implement caching mechanisms to reduce API calls and improve performance
- Enhance the UI with animations and transitions for a more polished user experience
Conclusion
Developing this Movie App was an excellent opportunity to apply Angular concepts in a practical, real-world scenario. It allowed me to gain hands-on experience with component architecture, data management, API integration, and user interface design.
The challenges faced during the development process, from implementing efficient data fetching to creating a responsive layout, have significantly enhanced my skills as an Angular developer. This project serves as a testament to the power of Angular in creating interactive and informative web applications.